
This app enables you to store text notes in IMatch. Use it as a convenient memory aid.
You can launch IMatch Notepad from the App Manager. It runs inside a normal app panel, which allows you to keep it open at all times and to size and dock it where you want.
To create a new note, click on the icon next to the note tabs at the top.
Each note has a title and content. The title ('My Notes') is shown in the note tab at the top, the note content ('Welcome to ...') directly below.

Note content is plain text, with optional markdown formatting instructions. By using markdown, you can create headlines, lists, enumerations, display text in bold or italic and include links or images in your notes.
To edit the note content, click on the icon or press F2. This opens the editor and you can change the note title and content. Changes are shown immediately and saved automatically.

To close the editor, press F2 again or click on the close edit icon in the toolbar.
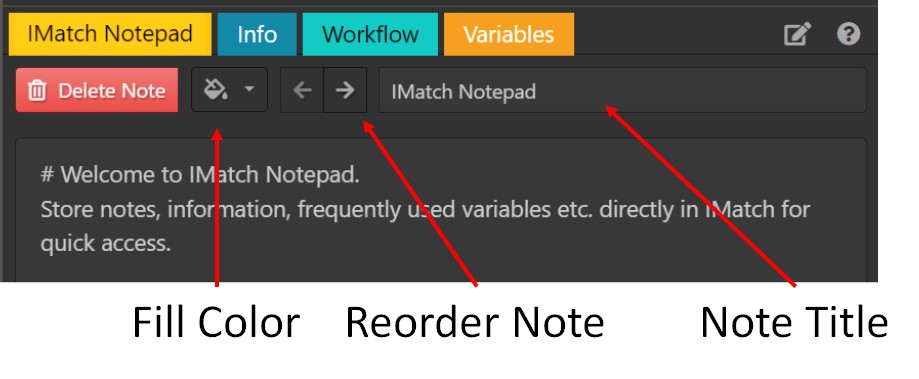
Open the note editor with the and then click on the Delete Note button. The app asks for permission before deleting the note.
You cannot delete the last note.
When editing a note, you can select from a set of predefined colors. These colors are used for the note tab at the top. Using colors makes it easier to find specific notes or to tell somebody to "look at the 'blue' note before adding keywords".
When in edit mode, you can move notes to the left and right using the arrow buttons.
Notes are plain text, like you would write it in Windows Notepad or similar applications. You can optionally include markdown formatting instructions to add headlines, bold or italic text, include images or create links.
The following table lists all frequently used markdown formatting instructions you can use in your notes.
| Markdown | Description |
|---|---|
*text* | Enclosing text in * makes it italic |
**text** | Enclosing text in ** makes it bold |
\ | A backslash at the end of a line causes a line-break. Alternatively you can use two spaces. |
`code` | Use backticks to format text as code. |
# Headline | If the first character in a row is # followed by a space, the row becomes a headline:# My HeadlineYou can use up to 5 ##### to create headlines on levels 1 to 5. |
- Item 1* Item 2- Item 3 | Lines starting with - or *, followed by a blank and text create unordered lists: Example:
|
1) Item2) Item3) Item | Lines starting with a number followed by ) text create ordered (numbered) lists: Example:
|
[Link](https://a.com) | This format creates a link. The link text is enclosed in [] and followed by the link address in (). Example: [Visit photools.com](https://www.photools.com)Visit photools.com |
 | This format displays an image. Note that the url of the image must be a true url, file:// urls will not work.Example: This loads the 32x32 pixel favicon image from the photools.com web site. No alt text is provided in this case. |
You can include images in your notes following these steps:
C:\Users\YOUR-USER-NAME\AppData\Roaming\photools.com\IMatch6%APPDATA% into the address bar and then navigate to the photools.com\IMatch6 folder.IMatch automatically maps the virtual url userdatafolder to the photools.com\IMatch6 folder on your system. You can even create sub-folders under IMatch6 and then include them in the URL.
You create a folder named notes in your user data folder: C:\Users\YOUR-USER-NAME\AppData\Roaming\photools.com\IMatch6\notes and you place all images you use in your notes in that folder.
You can now access these images via the following url in your notes: 
You can also include images from web sites in your notes using the same syntax. For example:
The My Note app automatically formats images responsively, which means that they will scale up to 100% to fit into the app window.
You cannot use arbitrary images stored somewhere on your local hard disk, for security reasons. The App Panel will not load them. Use one of the two options explained above.
Additional Markdown formatting instructions are supported. This app uses the CommonMark markdown variant.
See https://commonmark.org/help/ for more info and a formatting cheat sheet.